Yahoo! Pipes が無くなるので Golang で頑張る
Yahoo! Pipes が9月まででクローズらしいです。未だに Web 2.0 から離れられずに RSS ばかり見ているような人間としては、手放せないサービスのひとつなので、無くなってほしくないと思う反面、ですよねーとも思います。これもドワンゴ買い取り案件にならないかなと淡い期待を抱くのすら無理がある気がするので、Golang で書くことにしました。
# 代替サービスを使うという手も無くはないですが、似たような内容でサービスを展開している限りビジネスとして成立するとは全く思わないので、とっとと諦めるのがよいと判断しました。
書くと言っても、Yahoo! Pipes みたいなリッチな UI でフィードを加工できるツールを書くというわけではなく、Pipes でやっていたことをコードで書いて、自分用にスクレイピングしてくるというだけの話ですが。ただ、実際にやってみるとわかるのですが、あの GUI で苦労してやっていたことが、コードで書くと一瞬でできてしまったりします。あれを作ったこと自体はすごいと思うのですが、実際あれが効率的かというとそうでもないんですよね。あくまでもカッコいい技術デモという感じなのかなと思います。
とはいえ、自分でサーバを用意しなくてよいという点では Yahoo! Pipes は非常に優秀です。このために Yahoo! Pipes を使っていたと言っても過言ではないので、自分のサーバで動かすにしてもとにかく運用に手間が掛からないようにしたいと考えました。具体的には、以下の2点を重視しました。
- 本質部分以外のコードを最小限にしたい
- メモリフットプリントが小さい
本質部分以外のコードを最小限にしたいというのは、いつも思っていることではありますが、自分用ということで特に楽をする方向に走っています。見栄えもレスポンスタイムも関係なく、とにかく LDR との組み合わせでサイトの更新チェックができれば問題ないので、定期的にクローラを走らせて処理結果を永続化しておく、と言ったことは一切せず、リクエストがあったらその場で情報源のサイトにアクセスしてフィードを生成するようにしました。その上で、手間が掛からず、かつ相手に迷惑にもならないようにということで、前段に Varnish (別に nginx とか何でもいいです) を挟んで何時間かキャッシュさせるようにしました。
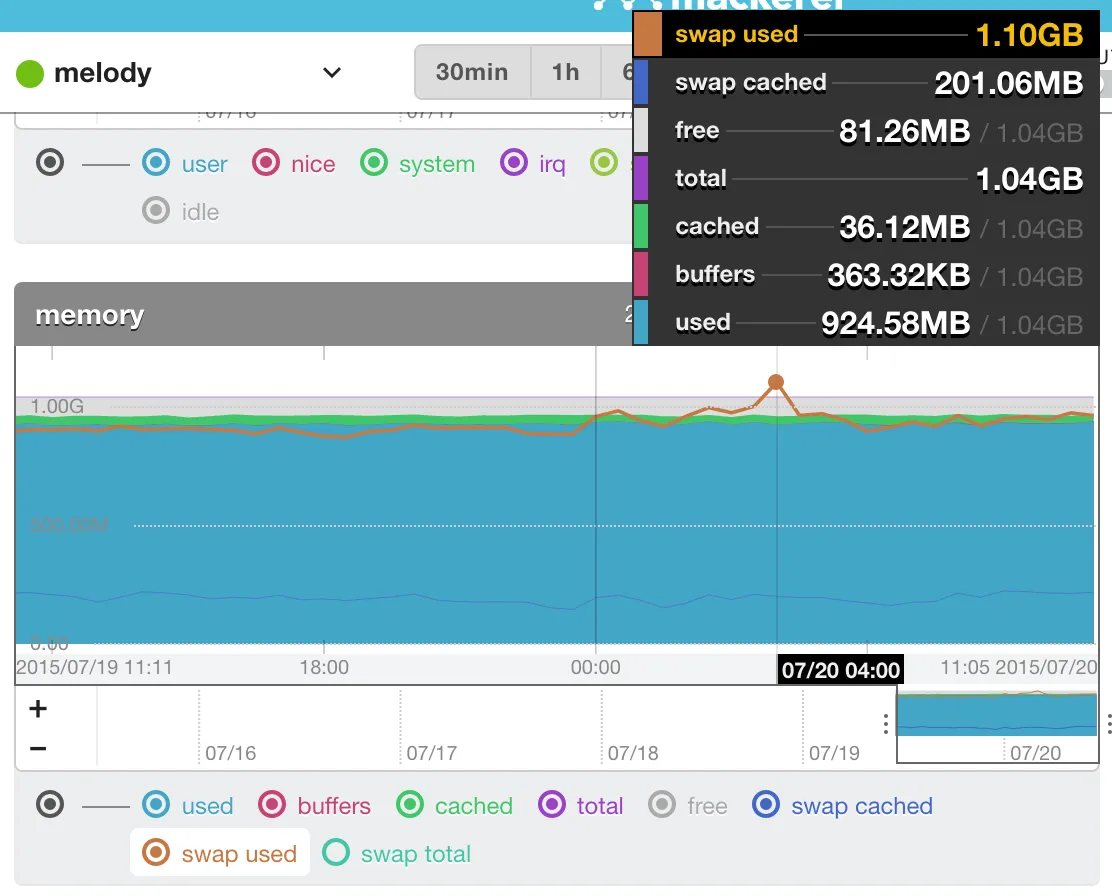
メモリについては単にうちのサーバ事情が理由なのですが、以下のような感じなのであまりメモリは使わずに穏やかに行きたいなというわけです。

実装には、はじめにあったように Golang を利用しました。これは、標準ライブラリが充実していて HTTP サーバをサクッと作れたということ、HTTP リクエストごとに goroutine を作ってくれるので、同期的に処理を書いていくような横着をしても割とまともに動いてくれること、goquery という jQuery ライクに DOM 要素を検索するライブラリがあって楽ができたこと、メモリフットプリントが小さいことなどが理由です。
初めて書いたコードなので参考になるのか謎ですが、リポジトリへのリンクを貼っておきます。この程度のコードで2サイト分のフィードを生成できているというのは、なかなか悪くないのではないでしょうか。