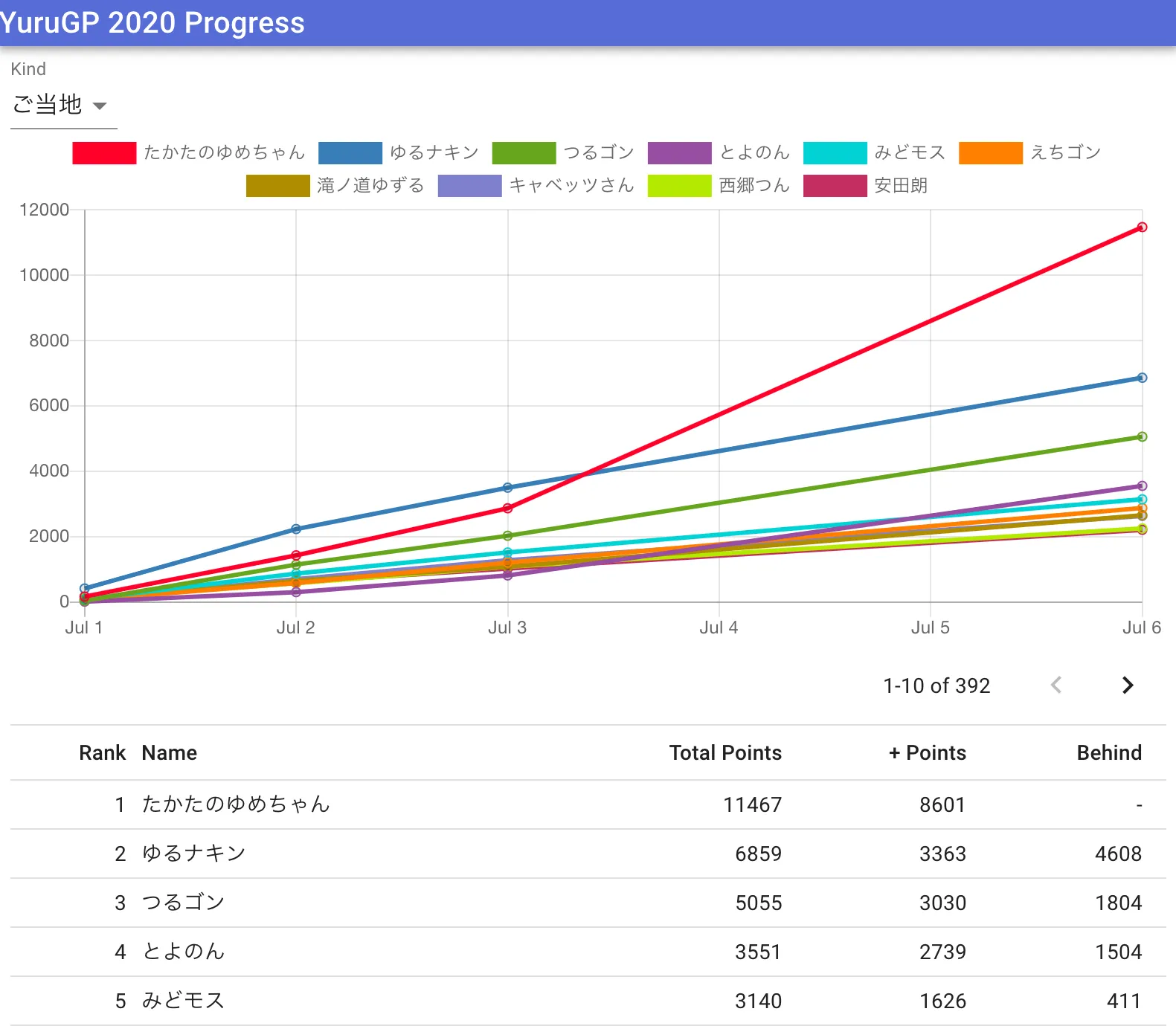
ゆるキャラ®グランプリの途中経過を見られるサイトを Next.js で作った
最新の値は公式サイトでも見られるが、過去の値がわからないのでデータを蓄積して表示するサイトを作った。

データをスクレイピングしてきて、リッチなビューを提供するというのは、自分としては過去にも何度もやってきている。ただ、作りとしては過去のものとはまったく違うものになっている。
まず、以前はいわゆる LAMP 構成 (正確には Linux + Nginx + PostgreSQL + Ruby) だったのに対して、今回は Next.js で生成したページを Netlify で配信する構成にした。いわゆる Jamstack というやつ (で合ってるのかな?)。
このようにしたのは、最近の個人的な取り組みの中で、手っ取り早く作れそうで運用も楽な方法として有力だと考えたため。少し前にブログを GatsbyJS で再構築したことによって、React を使った静的サイトジェネレータが非常によいものであるというのは感じていたし、Netlify や Firebase Hosting によるサーバレスでのサイト運用が楽なことも強く実感していた。特に、Netlify は Push してからビルドして配信まで完全におまかせできてしまうので、公開のハードルの低さとしてはめちゃくちゃいい。
当初、GatsbyJS は Octopress の時代からのブログツールの延長としか見ていなかったが、プラグインの仕組みがかなり柔軟で、ローカルのファイル以外にも様々なデータソースを元にページを生成できると知ったことも大きい。スクレイピングして集めてきた独自形式のデータであっても、簡単に取り込んでサイト構築できそうに思えた。
ただ、今回は上でも述べたように GatsbyJS ではなく Next.js を選択した。単純に違うものを触ってみたかったというのもあるし、GraphQL でデータを問い合わせる仕組みがある反面学習コストが高そうに見えた GatsbyJS に対して、特に決まったデータの取り扱いはないが薄くて初期の学習コストが低そうということもあって Next.js にした。
結果的には Next.js のとっつきやすさは想像以上だった。GatsbyJS では Starter と呼ばれる scaffold をベースにサイトを作っていくのが一般的だが、Next.js だとフルスクラッチでも一瞬で Hello, World! できる。簡単な規約に沿って作っていく必要はあるものの、それによって面倒な設定が少なくなっていて好感が持てる。やはり Webpack の設定は自分では書きたくない。
静的サイトの生成とサーバサイドレンダリングの世界がひとつに統合されているのもなかなか面白い。ほぼ同じノリでどちらも作れるのは、体験としてよさそうに見える。
UI の構築には Material UI と Chart.js の React 向けラッパーである react-chartjs-2 を使った。やはり React のエコシステムに乗っかれるのは強いなと、改めて感じる。充実したライブラリと React 自体の作りやすさで、リッチな UI でもサクサク作れてすごい。
というわけでなかなか楽しく作れた。Next.js は今後もガンガン使っていきたいし、開発元の Vercel のサービスも試してみたい。