jslint.vimで正しいJavaScriptを書く
JavaScriptパターンによると「JSLintのエラーがコードになければ、単純な漏れや構文エラーがないことがわかり、コードにより自信がもてます。」とのことだったので、Vimにjslint.vimを導入してJSLintを使うようにしてみました。
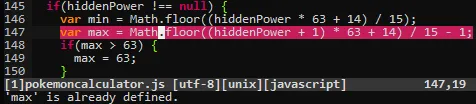
jslint.vimを使うと、エラーのある行を強調したり、カーソルをその行に持って行くとエラーの詳細を表示したりすることができます。

インストール
JavaScript
jslint.vimを利用するためにはJavaScriptの処理系が必要です。Windowsであれば標準で入っているので何もする必要はありませんが、それ以外の環境ではSpiderMoney・Rhino・node.jsのどれかあたりを入れておく必要があります。
sudo apt-get install rhinoVundle
Vimのプラグイン管理にはVundleが便利です。以下の記事がとてもわかりやすいので、ぜひ導入してみてください。
blog.shu-cream.net: 2011年のVimプラグインの管理はVundleで
設定
試してみたところbasyura氏がforkしたバージョンが扱いやすそうだったのでそちらを利用することにしました。原作者のhallettj氏によるバージョンと比較するとコードが整理されており、柔軟に設定しやすくなっているようです。
.vimrcのBundleを列挙している部分に以下の記述を追加します。なお、4/30時点ではWindowsで動作しなかったため、修正したバージョンを用意しました。パッチをmergeしていただけたので現在はWindowsでも動作します。
Bundle 'basyura/jslint.vim'さらにそれより下の適当な位置に以下の記述を追加すれば準備完了。ファイル保存時にJSLintのチェックが動きます。
" jslint.vimfunction! s:javascript_filetype_settings() autocmd BufLeave <buffer> call jslint#clear() autocmd BufWritePost <buffer> call jslint#check() autocmd CursorMoved <buffer> call jslint#message()endfunctionautocmd FileType javascript call s:javascript_filetype_settings()追記
- 2011/04/30
- basyura氏がforkしたバージョンを利用するよう変更