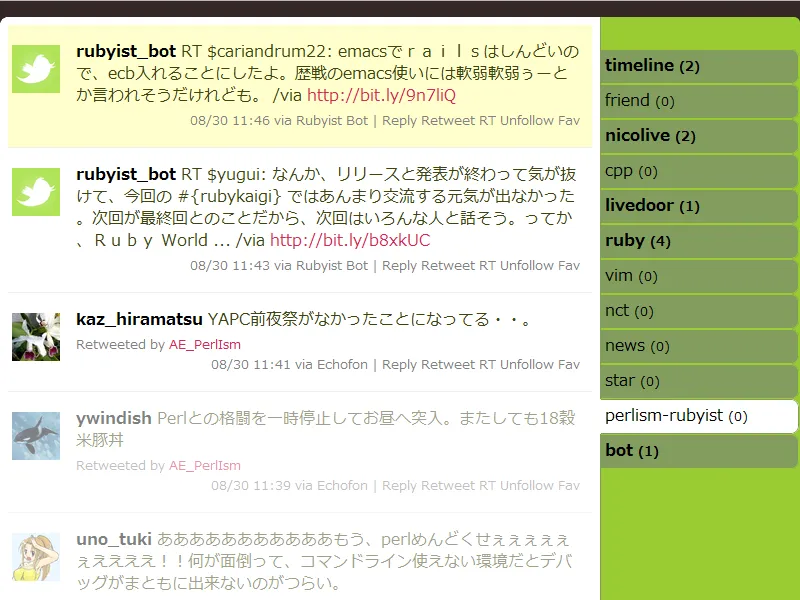
User StreamsをWebSocketに流すTwitterクライアントを作った
User Streamsで受信したデータをWebSocketでリアルタイムにやりとりするTwitterクライアントを作ってみました。

特徴
- 新着ツイートをリアルタイムにプッシュ
- タブによるユーザ振り分け
- タブごとの未読管理
- LDR風のキーボード操作
- in_reply_toを辿ってインライン表示
- 画像のインライン表示
ソースコード
GitHubでソースコードを公開しています。 mono0x’s TwinkleSnow at master - GitHub
インストール
利用にはruby 1.9.2, TokyoTyrantが必要です。また、gitがあるとソースコードの入手・更新が容易です。以下の説明ではこれらはあらかじめインストールされているものとします。
gem install em-http-request em-websocket erubis eventmachine oauth tokyocabinet tokyotyrant twitter twitter-streamgit clone git://github.com/mono0x/TwinkleSnow.git twinklesnowcd twinklesnowwget http://labs.cybozu.co.jp/blog/mitsunari/2007/07/24/js/sha1.js -O static/sha1.jswget http://flesler-plugins.googlecode.com/files/jquery.scrollTo-1.4.2-min.js -O static/jquery.scrollTo-min.jscp data/config-example.rb data/config.rbvi data/config.rb# Twitterアカウント@account = ''# クライアントにログインするためのパスワードをSHA-1でハッシュ化したもの@password = ''# WebSocketの設定# この情報は外部に公開される (Webサーバで認証を行えば隠すことは可能)@web_socket = { :host => '', :port => 1, }@tokyo_tyrant = { :host => 'localhost', :port => 1978, }@oauth = { :consumer_token => '', :consumer_secret => '', :access_token => '', :access_secret => '', }# im.kayac.comを利用したプッシュ通知設定# プッシュを利用しない場合はnilを設定しておく@im_kayac = nil@im_kayac = { :user_name => '', :handler => '', :secret_key => '',}# ブロックに関する設定@block = { # ここで設定した語を含むツイートは表示されない :words => [ "word1", "word2", ],}# ユーザを振り分けタブ設定@tabs = [ # 先頭のタブは2番目以降のどれにも当てはまらないユーザが集められる特殊なタブ # usersは無視される(が、削除するとエラーになる) { :name => 'timeline', :users => [], }, # usersに記述されたユーザがタブに振り分けられる { :name => 'tab', :users => [ 'user1', 'user2', ], },]以下のページからスクリプトをダウンロードしてstatic/jquery.mousewheel.min.jsとして配置します。
また、Webサーバの設定で適当なドメインのルートにtwinklesnow/staticを割り当てておきます。
実行
サーバを起動するには以下のコマンドを実行します。
ruby chirp.rbライセンス
MITライセンスとしておきます。
リンク
利用しているライブラリの一覧です。